MediFill
Exploring the future of Medication and Treatment Management
Client
MediFill
scope
January 2018–December 2019
Role
UX / Visual Designer
deliverables
Video demo reel, features, wireframing, prototypes, and interaction designs.
OVERVIEW
Background
32 million Americans use three or more medicines daily and 75% of adults don’t take medications as prescribed. There is a $300 million economic impact due to poor medication adherence that costs the U.S. healthcare system each year.
Design Problem
Medication users and pill bottle owners do not have any manageable adherence solutions for items that are always a part of their wellbeing. Research supports that people will value products that would address their need in adhering to their treatment regimens and improve their medical conditions.
Goals
We had conducted several research methods to gather critical information from users and understand the areas that could enhance the dosage medication identification tool.
Identify the demographics of dosage medication identification tool
Determine users’ expectations when managing medication regimens
Discover current market trends and competitors key strengths and weaknesses
Discover what concerns, assumptions, needs, and wants may exist
Understand users’ experience with current pillbox capabilities
Research Questions
We formulated questions that would allow us to gain the best insights into the conducted research to support the needs of medication users and empower them in understanding their medication regimen. We needed to ensure a focus on users who were familiar with dosage medication identification tools.
Medication adherence tracking tools:
WHAT ARE THE CAPABILITIES OF CURRENT AVAILABLE MEDICATION TRACKING TOOLS AND HOW DO THEY ADD VALUE TO THE LIVES OF MEDICATION USERS?
Better understanding of adherence cycles:
HOW DO MEDICATION USERS PERCEIVE THEIR OWN ADHERENCE CYCLES AND HOW MUCH AWARENESS DO THEY HAVE ABOUT THEIR OWN REGIMENS?
Navigating challenges around medication adherence:
WHAT ARE THE STRATEGIES USED TO PREPARE FOR CHALLENGES FACED DURING DIFFERENT STAGES OF THE ADHERENCE CYCLE AND SHIFT USERS MENTAL MODEL?
APPROACH
How I Work
DISCOVER
Primary Research
We identified competitors’ strengths and weaknesses through competitive analysis and current trends with market research.
• Market Positioning • Market Trends & Analysis. • STEEP Analysis • Stakeholder Mapping • Medication Adherence Drivers
Secondary Research
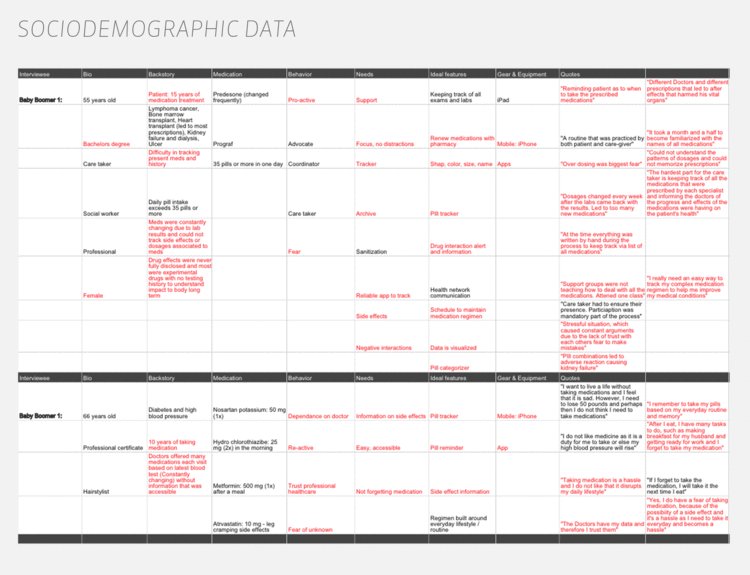
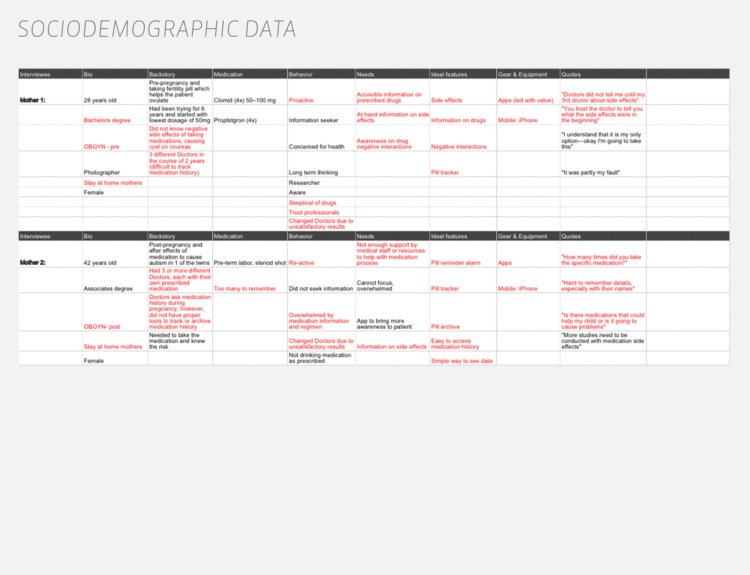
To answer the research questions, a survey was administered targeting a specific demographic in mind: users familiar with pillboxes, especially those who highly understood dosage medication identification tools, helped us know the answer to the above questions and understand user motivations.
A total of 5 participants, ages 45-54, were surveyed, all with a complex medication background. Boomers comprised of 75% of the main demographic, and the remaining 25% as Gen X. Participants were all experienced app users and had intermediate knowledge in managing a manual pillbox.
• Observation Studies • User Interviews • Coding
Key Insights
We were able to generate insights which led to the development of the design principles.
DEFINE
Proposed Solution
Design Principles
The key insights led to a clear understanding of the value of medication tracking and how it can be enhanced. The value of tracking can be improved by focusing on 3 main categories:
Medication Adherence Journey Map
Capturing the current medication adherence journey was the first important mapping of the existing situation. In addition, it was important to identify patient related non-adherence behaviors and plotting them on the user journey map.
Key Solution Elements
• Collective Medication Bank
• Ai Medication Regimen Talk
• Actionable Tasks
• Adherence Score
POV Statement & HMW Questions
A problem statement, or Point of View, was created to better understand the specific users, their needs, and most essential insights about them.
“MediFill users need a way to improve the adherence process because the existing tracking tools still present certain limitations.”
By framing and opening up the POV, we were able to brainstorm HMW questions that the user might come up with. They allow for a variety of solutions and generate several possible answers. How might we…
improve the adherence process
explore better options
remove unnecessary features
make the tracking process more efficient
User Persona
After synthesizing interview data we created key user personas to help identify the target audience for the feature development and how this would add value to someone who regularly uses medication tracking tools.
IDEATE
Concept Storyboards What-If-Scenarios
Once we (1) understood the As-is experience, (2) identified how the experience can be improved for users, and (3) familiarized ourselves with strategic priorities at large, we started mapping out what a To-be experience could look like.
The goal was to use the three emerging design principles to visualize ideas that improve the medication tracking tool processes efficacy. I contributed to producing the conceptual development through a range of tracking features within the context of digital health applications, specifically self-services based on medication adherence. From coming up with 7 concepts, to storyboarding and mapping out task flows, these artifacts became the primary tools for communicating the design team’s perspective and vision for how the user experience can change for the better.
Synthesis of Findings
I then conducted the Rose-Bud-Thorn design method to contribute towards synthesizing the strengths, weaknesses and opportunities of each concept through a systemic ranking. This helped identify the most successful and least successful concepts through a holistic understanding of key factors leading to their success/failure. The concept that stood out to be the most successful was Collective Medication Data Bank.
DESIGN
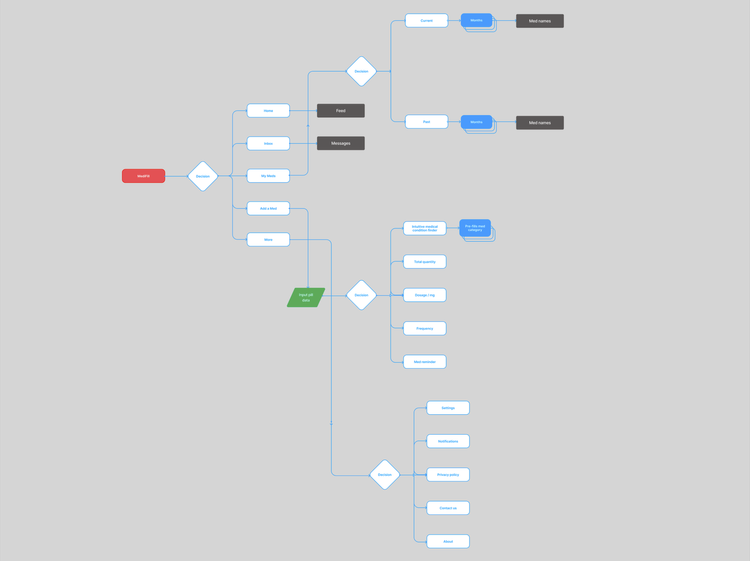
Information Architecture
This stage involved the creation of a logical and intuitive structure of the relevant information to facilitate intuitive access to content . When contributing in this process I understood how users think and what they expect to find on the digital health app when managing their medications. I focused on designing the content strategy, organization of data, and the creation of a navigation structure. This amounted to the development of a seamless experience for users by making it easy to find the information they need in a more efficient manner.
User Flow
When preparing the user flow, it was important to keep in mind the sequence of steps that a user takes through the application to complete the tasks. This stage involved an understanding of the user’s goals and needs, in order to create an intuitive path that allowed them to complete the tasks in a efficient manner. This resulted in the creation of user flows with Personalized Reminders, Smart Filter, and Collective Medication Data Bank. In this process I understood how users interact with the product this informed the design of the interface, creating interactive elements, and testing the design with real users.
Allowed the team to visualize the entire user journey and identify potential pain points.
Improved the identification of opportunities to increase user satisfaction and engagement.
Approaches
USABILITY TESTING
Affinity Diagram
Usability testing revealed ways to improve our product from the customer’s perspective. Once testing was complete, I placed results within an Affinity Diagram to determine existing pain points, frustrations, improvements, and successes.
Solutions
Users like the idea of a Collective Medication Data Bank feature that allowed them to speed up the workflow of adding their medications and track them over time.
Users found the notification alert of their data and suggestions based on emerging patterns helpful when tracking adverse reactions.
Behaviors
Users wanted to know how to connect with other medication users if they shared a similar experience to improve connectivity with an exchange of stories and opinions.
Pain Points
Text inside the notification pop-ups were too small and difficult to read.
Successes
Enlarge notification text and pop-ups window size for better legibility.
ITERATION
Revisions
Necessary changes were made to the prototype so the user could better utilize and understand the medication tracking tool. Refinements included additions to tasks based on participants’ feedback. Allowing the user to add; customizable medication condition category with a log of their data and subsequent suggestions based on emerging patterns to improve the Collective Medication Data Bank.
Defining Features
Mid-Fidelity Wireframing
An emphasis on collaboration, iterative development, and user feedback led to unique screens and key user flows to be designed in mid-fidelity renders communicating the “look and feel” of the product.
Can help communicate how aesthetic features can support essential functionalities.
Created in a monochrome and grayscale to enable focus on layout, content, components, and user flow.
Prototype
I contributed to the development of the clickthrough prototype to capture the flow and overall organization of the design concept. Leading the team towards stages focusing on aligning and prioritizing decisions for our next move by focusing on the intersection of importance and feasibility. With preliminary sketches in hand, we collaborate with the development counterparts to understand how our To-be-experience aligns with the product roadmap. As a group, we use a prioritization grid to understand what parts of the proposed experience have both high user value and technical feasibility. This helped to clarify what we can commit to for a given release.
Reflection
• I learned that one can design health oriented devices to be user-friendly as ecommerce apps and visually appealing as top-tier consumer product apps.
• Medical devices can take years to develop, test, and go-to-market. I made it a habit to detail the rationale behind my designs and meticulously organize my design files. I leaned into diagrams to support onboarding collaborators to projects.